카테고리 없음
배포이후 오류
포금이
2024. 8. 16. 13:13
로컬로 했을땐 잘됐는데, fly.io로 배포하니까
랜더링이 안된다.
자세히보니 템플릿 문제같아서 지피티 물어봣다.
무슨css파일을json로 파싱해서 에러난다나 어쩌구,.,.
계속 해봤는데 안됐음
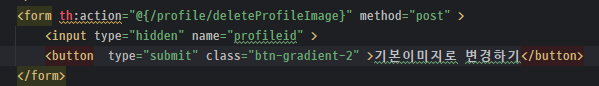
경로도 절대경로로 하라고해서 ||붙은거 다 뺐다.

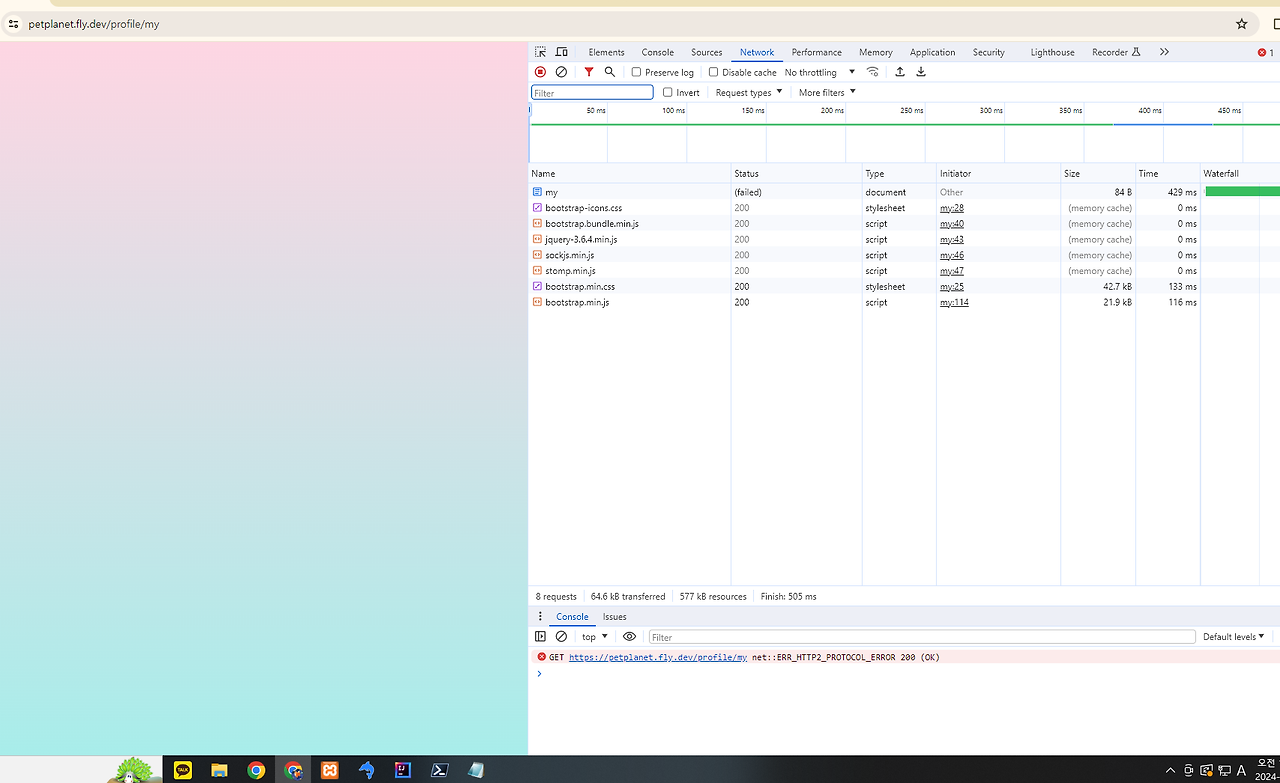
여기서 두번째 해보니, 네트워크 이미지파일에서 에러났음.

템플릿에서 이미지 주석처리 하고, 경로 수정해도 랜더링이 안된다 ㅠㅠ

자세히 찾아보니까,

얘 밑으로 랜더링 쭉 안됨. 뭐가 문제지?

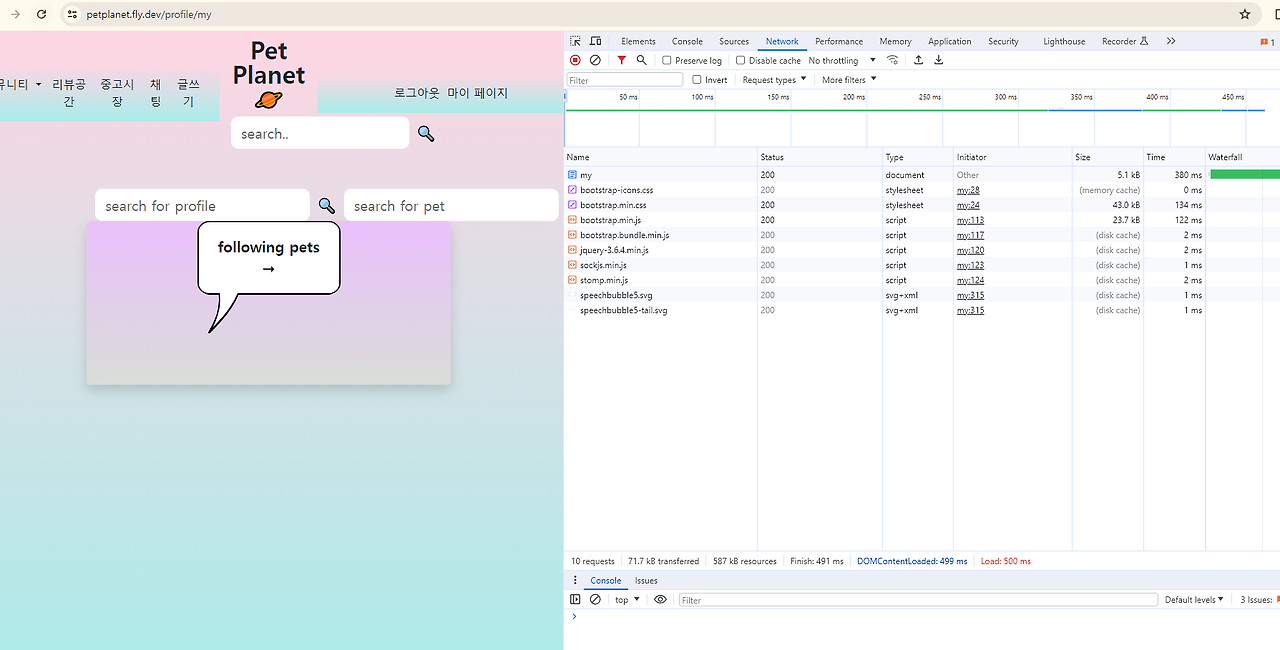
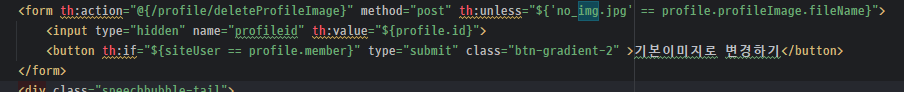
이렇게 바꾸니까 랜더링 됐다. 타임리프문으로 데이터 불러오는 부분이 문제인건가?


이게 문제였다. 밑줄부분 원래대로 추가하니까, 랜더링 안됨.

이미지 경로 문제인가? 404에러.

이렇단다.
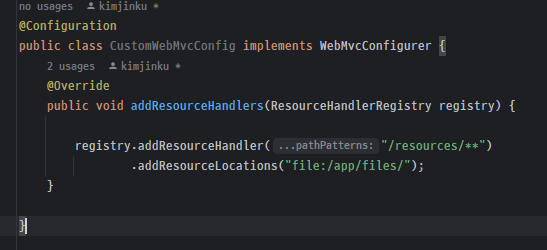
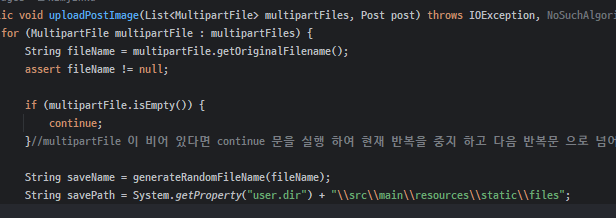
이미지 저장하거나업로드 -> 윈도우경로로 픽스하지말고, 시스템지정경로로 들어오게끔 해야함..,,. 그래야 윈도우든 리눅스든 맞춰서 들어온다.(?)

이런식으로.

이렇게 말고.

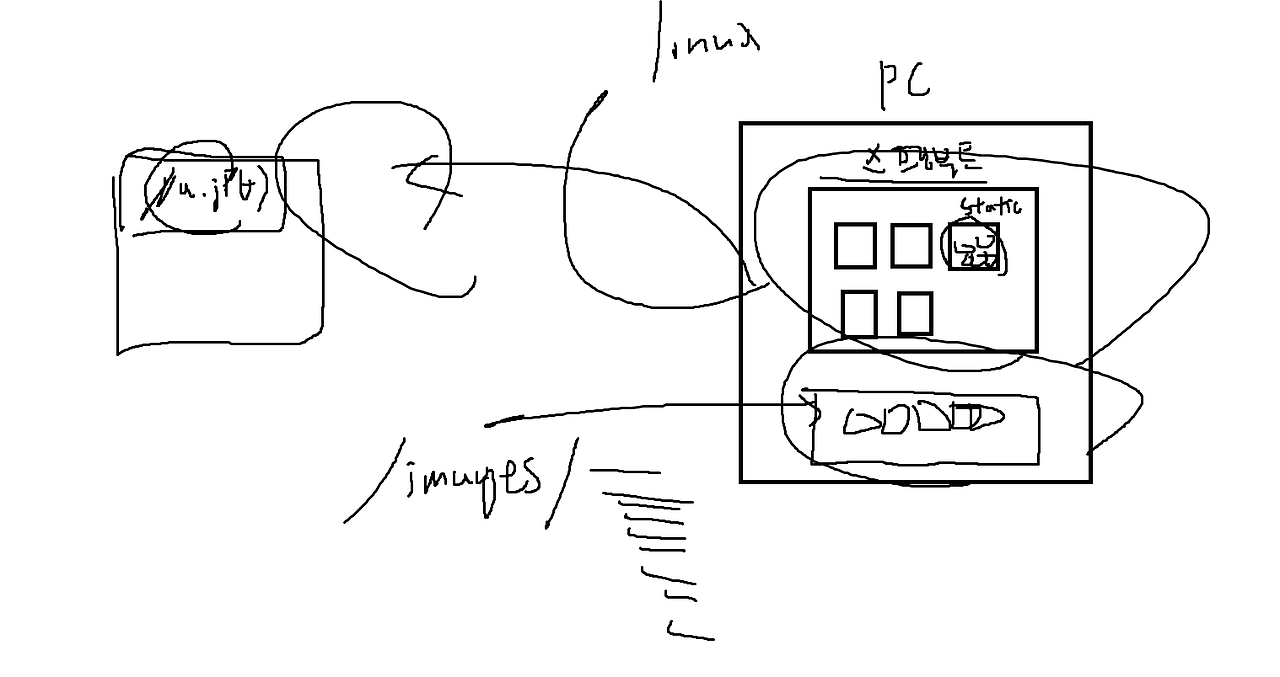
쌤이 그림으로 설명해주신..
jar형식으로 배포하게되면 여러 static파일들은 file:///형식으로 찾아가게 된다
고로 이미지 또한 ResourceHandlers등에서 file:///형식으로 찾아가게 만들면 좋다(?)